북클럽 스킨을 사용하면 사이드바에 최근글/인기글이 나오도록 설정할 수 있습니다. 하지만 이 글이 같은 공간에 탭으로 구분되어 '인기글'이라는 글자를 클릭하지 않으면 볼 수 없는 구조입니다.
대부분 콘텐츠의 내용이 사이드바의 구성보다 길어 글을 읽으며 내려가다 보면 사이드바 부분은 비어 있게 마련입니다. 그래서 작성한 내용을 최대한 보여주면서 공백을 최소화할 수 있는 방법을 찾다가 글을 분리해 보기로 했습니다. 오늘은 이 방법을 정리해 보겠습니다.

관리자 페이지에서 사이드바 메뉴로 이동하면 위와 같은 화면을 볼 수 있습니다. 이 중 '최근글/인기글'을 사이드바에 넣을 수 있게 되어 있고, 위치를 설정할 수 있습니다.

북클럽 스킨의 '최근글/인기글'의 기본 화면은 위에 보이는 것처럼 5개까지 화면에 표시되고 최근글이 먼저 보이고 인기글은 뒤에 숨어 있는 구조입니다. '인기글'을 보려면 클릭을 해야 리스트도 볼 수 있는 구조라서 조회수가 많은 글을 블로그 방문자가 자연스럽게 접하기 어려운 상황입니다.
이 최근글과 인기글을 분리하기 위해서는 HTML 코드를 수정해야 합니다.

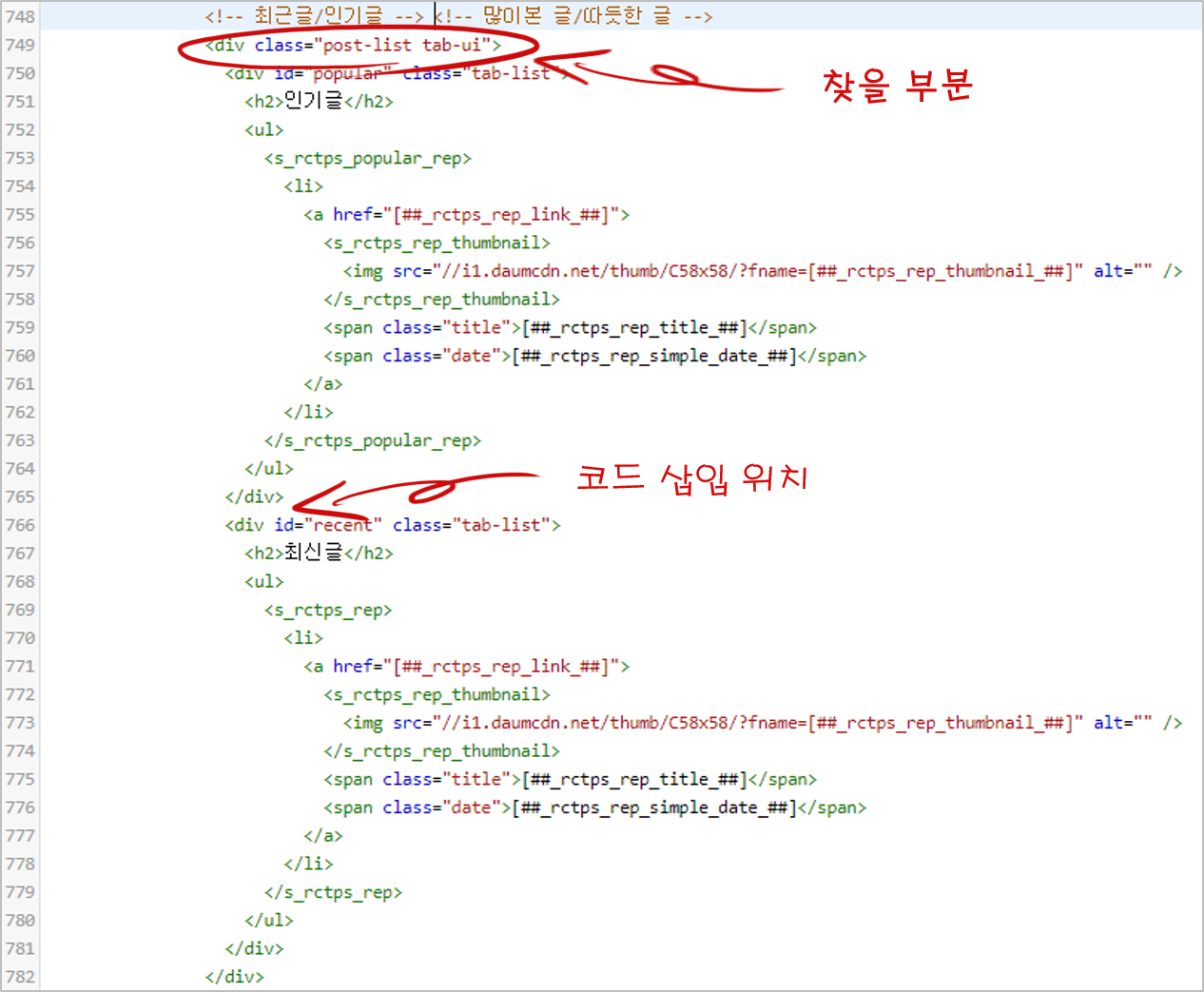
'관리자 -> 스킨편집 -> HTML'로 이동한 후 '<div class="post-list tab-ui"></div>' 부분을 찾습니다. 이 부분이 최근글과 인기글을 탭으로 구분하여 보여주는 치환자가 있는 부분입니다. 탭으로 구분하여 보여주기 위해 'post-list tab-ui' 안에서 '<div id="popular" class="tab-list"></div>' 인기글과 <div id="recent" class="tab-list"></div>' 최근글이 구분되어 있는 것을 확인할 수 있습니다.
최근글과 인기글을 겹치지 않고 위/아래에 보이기 위해 하나로 묶여 있는 '<div class="post-list tab-ui"></div>' 부분을 분리해 줘야 합니다.

위 그림에서 ① '코드삽입 (div 구분)' 부분에 '</div><div class="post-list tab-ui">'를 추가해 줌으로써 최근글과 인기글을 구분할 수 있습니다. 그리고 저는 ②'인기글'을 '많이본 글'로 ③ '최근글'을 '따뜻한 글'로 수정해서 사용하고 있습니다. 이렇게 해서 간단히 두 개의 탭을 따로따로 구분하여 숨김없이 보이게 설정할 수 있습니다.

바뀐 화면을 위 그림처럼 오른쪽 사이드바에서 확인할 수 있습니다. 그럼. 즐거운 블로그 활동하시기 바랍니다. ^^





댓글